Hey Everyone, Welcome to my Blog. If you are having trouble or problems with your Hostgator hosting in changing the default favicon and you are looking for some kind of solution online. Then congratulation you are on the right way. In this blog of mine I have tried to give comprehensive knowledge about what is a favicon?, what must be the size of a favicon? and most importantly how to change the default favicon in Hostgator? So without further delaying and wasting any more time let begin the process.
Hostgator is indeed one of the most popular and top-rated web hosting service providers in the online market. Many people prefer Hostgator among other web hosting agencies because of the various advantages and benefits Hostgator offers. But in this article, I am not going into Hostgator`s price plans and service. When You buy any hosting plan from Hostgator, you get a default favicon for your website.
What is a Favicon?
![]()
The favicon is a small icon or image that appears on the top of your browser’s tab for your website. It is also known as a shortcut icon, Tab icon, Bookmark, or URL icon. It’s not only a simple image that appears on your website but it most importantly a well-designed logo of your website that makes it easy to recognize your website. Favicon or Favorite icon also provides descriptive knowledge about what your website is all about. Favicon is very helpful because most users usually open a lot of tabs in their browser window when they work or read articles or do online shopping. Opening of So many Tabs at once hides the website`s Meta Title which makes it difficult to go to any particular website with just one click. The favicon helps users to identify your website quickly and switch to the tabs they want. If any user wants to add your website to their home screen or bookmark it to their browser then the favicon of websites is used in that case.
Which type of Image icon is required for making Favicon
The modern versions of most Web browsers recognize PNG, GIF, and JPG formats for favicons. But Microsoft`s Internet Explorer (IE ) does not recognize some of these formats as favicon. Internet Explorer uses a different format known as ICO format, which is also run in all modern and old browsers. ICO format can contain many favicons of different sizes in the ICO file.
What should be the size of Favicon?
Regardless of what file type you use, favicons are generally square images that are most commonly seen in the size of 16×16( measured in pixels) Although 32×32 and 64×64 and even larger sizes 128 x 128 are also possible the browser support is inconsistent for anything greater than 16×16.
How to Remove Hostgators Favicon?
![]()
You can host and run any Content Management service (CMS) with your hosting. Some of the most popular CMS are Joomla, Drupal, WordPress. You can use any of them there is no restriction of using. By default Websites created in any CMS has no favicons, you need to manually select or upload favicons for them. But when you buy a hosting plan from Hostgator and no favicon is found in the root directory then Hostgator shows its default favicon which is an image of an alligator. If you don’t like that image or you want to set a custom image for your website then you can always do that by simply following the steps mentioned below.
There are multiple methods for changing Hostgators favicons. Here are some of them:
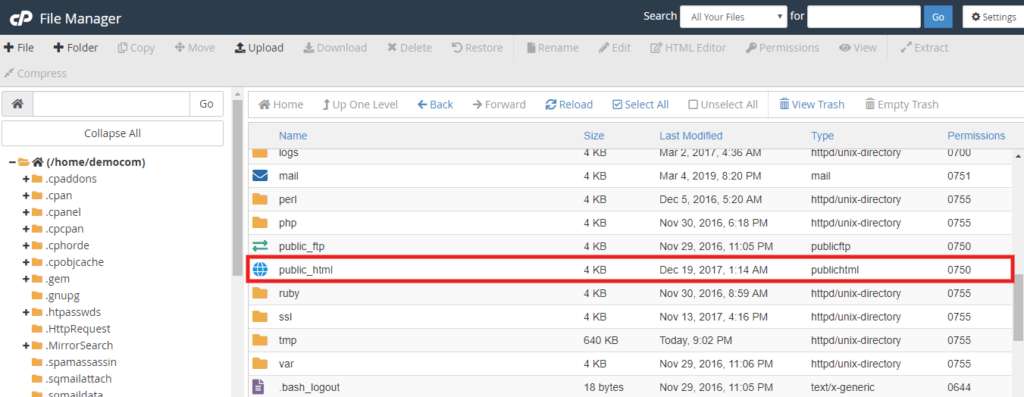
1. Upload Your Custom Made Favicon in Root Directory:
This is a very straight forward and simple technique that is easy to do and everyone can do it. All you need to do is first made a custom favicon for your website whatever image you like or represents your brand or webpage but make sure that you made it in. ICO format. This is only and must precaution that you need to follow for this method to work. Other Formats like (.JPG) or (.PNG) or (.GIF) will not work with this method you have to choose another method for other types of format.
Once you have created a favicon in .ICO format you will need to upload that into your websites’ Root Directory (/public_html/). For that you need to login into your Hostgator cPanel, navigate to file manager. In File, the manager chooses the /public_html directory and upload your custom favicon there.

Refresh the window and Reload your website or open your website in Incognito mode to see the changes right away.
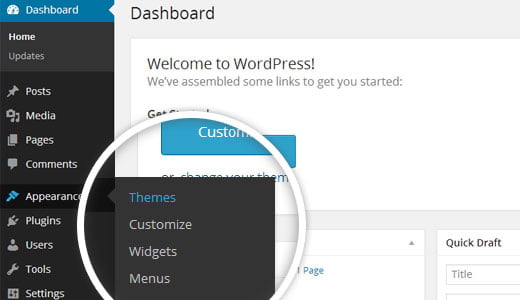
2. Set Favicon In Your WordPress Theme Settings:

If you are using WordPress as your CMS then your life can be much easier. You can control your whole website pages, posts, images, media from just the WordPress dashboard. For Favicon,
many premia and free WordPress theme provides favicon upload or change feature in the theme settings. You can sign in to your WordPress dashboard any time and head over to theme settings and upload a new favicon directly there. WordPress usually don’t have limitation like the above method have to choose only one type of favicon format. You can select any file format for your favicon.
- Upload favicon file in WordPress theme folder:
Many WordPress websites do not provide features like changing favicon in all those case what you need to do is either use special plugins for changing you websites favicon or you can first upload your new favicon into your root directory of cPanel as directed in the above method and then copy the favicon file to move it under the themes folder or directory.
![]()
/wp-content/themes/
After doing that Edit Header.php file. For that, you can go to the dashboard of your WordPress website through wp-admin and password. In Admin Dashboard go to Appearance on the left sidebar and click on editor Appearance>Editor. A warning message will pop up, you can ignore it and proceed to the next step. You just need to add just 2 lines of codes in header.php.
Add the following lines after the <head> tag and before closing the head tag which is represented by </head>
![]()
<link rel=“shortcut icon” href=“/favicon.ico” type=“image/x-icon”>
<link rel=“icon” href=“/favicon.ico” type=“image/x-icon”>
Click on the Save Button next to save your current changes. That’s it, Check your website in another browser or Incognito mode, or make sure to clear the cache before reloading the website. Sometimes cache is stored in your browser which will obstruct viewing the changes you made.